728x90
반응형
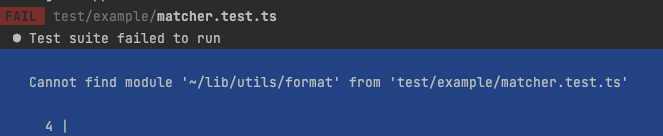
jest 를 이용해서 타입스크립트 테스트코드 작성시, import 오류가 났었다.

해결방안
jest 사용시 jest config 를 잘 작성해주어야 한다.
jest 는 기본적으로 javascript 를 기대하고 실행하지만, 나는 typescript 로 작성했었다. 그러므로 해당 ts 테스트코드를 js로 변환해주어야 한다.
아래 코드를 추가하니 정상작동 하였다.
moduleNameMapper: {
// Handle module aliases (this will be automatically configured for you soon)
'^~/(.*)$': '<rootDir>/$1',
},
transform: {
'^.+\\.ts?$': 'ts-jest',
},728x90
반응형
