728x90
반응형
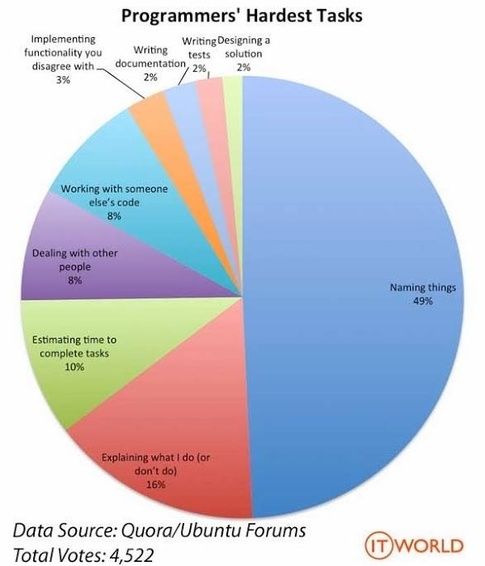
코딩하면서 시간이 가장 많이 드는 작업은 뭐니뭐니해도 이름짓기가 아닐까 ㅎ
( 다들 얼마나 공감하는 얘기냐면, 아래와 같은 밈도 생겨났다. )

FE개발하는 나에겐 가장 고된 일은 역시나 styled Components 이름짓기.
어떻게 지어야 유지보수가 쉽고 알아보기 쉬울까 늘 고민한다.
웹서핑중, styled Components 이름 컨벤션이 정리되어있는 것 같아 기록한다.
최상위 부모
- '컴포넌트명'Layout으로 생성
최상위 부모 자식(바로 하위 요소)
- '컴포넌트명'Row or '컴포넌트명'Col
- Row나 Col이라는 실질적인 태그는 div,section태그등이 될 수 있다.
- Row는 가로, Col은 세로
- 둘 다 실제 태그는 div여도 flex-direction으로 설정
- 최상위 부모가 대분류 느낌이라면 이건 소분류 느낌
나머지 요소
- 네이밍 예시
- div태그: '컴포넌트명'Box
- section태그: '컴포넌트명'Section
- ul태그: '컴포넌트명'List
- li태그: '컴포넌트명'Item
- p태그: '컴포넌트명'Paragraph
- span태그: '컴포넌트명'Span or '컴포넌트명'Text
지양할 사항
- Styled'컴포넌트명': 앞에 Styled 사용을 지양할 것
- ~~Wrapper: div태그 같은것에는 사용하지만 이 대신 Box라는 이름을 사용한다.
https://github.com/Hi-Fi-Club/FE/wiki/Styled-Components-%3A-Naming-Convention
728x90
반응형
'🌳Frontend > etc' 카테고리의 다른 글
| 인증과 사용자 세션 1 (0) | 2023.04.25 |
|---|---|
| CSS-in-CSS vs CSS-in-JS (0) | 2023.04.13 |
| 자바스크립트의 참조에 의한 객체 복사 (0) | 2023.04.13 |
| 자바스크립트 메모리 누수 관리 및 개선 (0) | 2023.04.11 |
| 익명함수의 메모리 누수 (0) | 2023.04.10 |
728x90
반응형
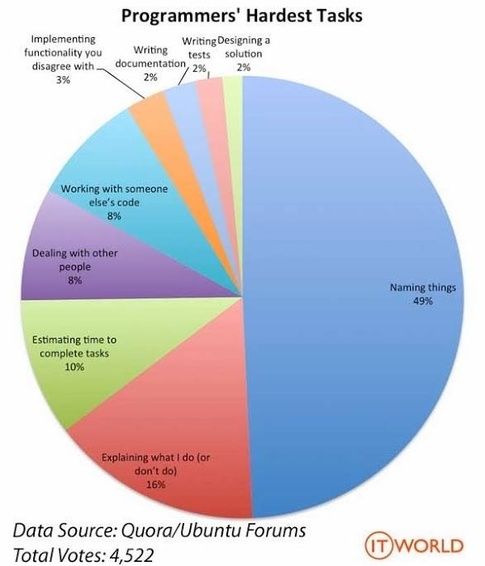
코딩하면서 시간이 가장 많이 드는 작업은 뭐니뭐니해도 이름짓기가 아닐까 ㅎ
( 다들 얼마나 공감하는 얘기냐면, 아래와 같은 밈도 생겨났다. )

FE개발하는 나에겐 가장 고된 일은 역시나 styled Components 이름짓기.
어떻게 지어야 유지보수가 쉽고 알아보기 쉬울까 늘 고민한다.
웹서핑중, styled Components 이름 컨벤션이 정리되어있는 것 같아 기록한다.
최상위 부모
- '컴포넌트명'Layout으로 생성
최상위 부모 자식(바로 하위 요소)
- '컴포넌트명'Row or '컴포넌트명'Col
- Row나 Col이라는 실질적인 태그는 div,section태그등이 될 수 있다.
- Row는 가로, Col은 세로
- 둘 다 실제 태그는 div여도 flex-direction으로 설정
- 최상위 부모가 대분류 느낌이라면 이건 소분류 느낌
나머지 요소
- 네이밍 예시
- div태그: '컴포넌트명'Box
- section태그: '컴포넌트명'Section
- ul태그: '컴포넌트명'List
- li태그: '컴포넌트명'Item
- p태그: '컴포넌트명'Paragraph
- span태그: '컴포넌트명'Span or '컴포넌트명'Text
지양할 사항
- Styled'컴포넌트명': 앞에 Styled 사용을 지양할 것
- ~~Wrapper: div태그 같은것에는 사용하지만 이 대신 Box라는 이름을 사용한다.
https://github.com/Hi-Fi-Club/FE/wiki/Styled-Components-%3A-Naming-Convention
728x90
반응형
'🌳Frontend > etc' 카테고리의 다른 글
| 인증과 사용자 세션 1 (0) | 2023.04.25 |
|---|---|
| CSS-in-CSS vs CSS-in-JS (0) | 2023.04.13 |
| 자바스크립트의 참조에 의한 객체 복사 (0) | 2023.04.13 |
| 자바스크립트 메모리 누수 관리 및 개선 (0) | 2023.04.11 |
| 익명함수의 메모리 누수 (0) | 2023.04.10 |
