2023.10.14 - [🌳Frontend/react] - Next.js 와 파이어베이스(Firebase) 연동하기
Next.js 와 파이어베이스(Firebase) 연동하기
서버를 직접 만들 필요가 없이 데이터베이스, 인증, 스토리지, 함수 및 호스팅과 같은 서비스를 제공하는 파이어베이스를 사용해보자. 파이어베이스는 백엔드 서버를 구현할 필요 없이 간단하
yzlosmik.tistory.com
Next.js app과 파이어베이스 연동은 이전글을 참고해주세요.
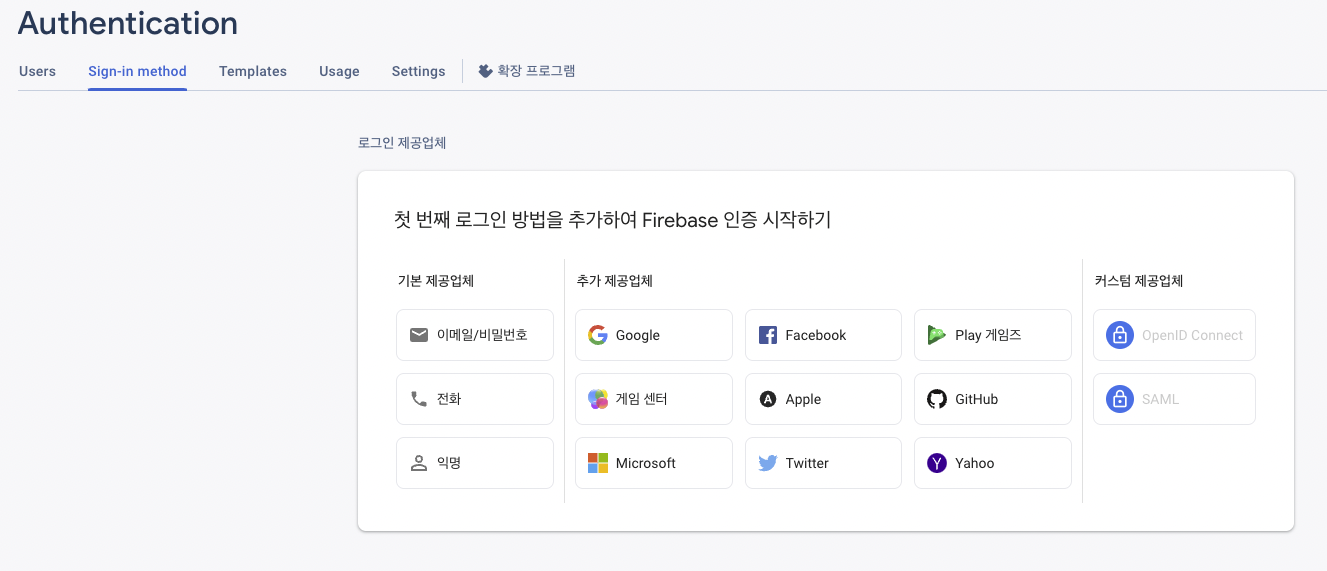
🔥 파이어베이스 콘솔에서 Authentication 셋팅


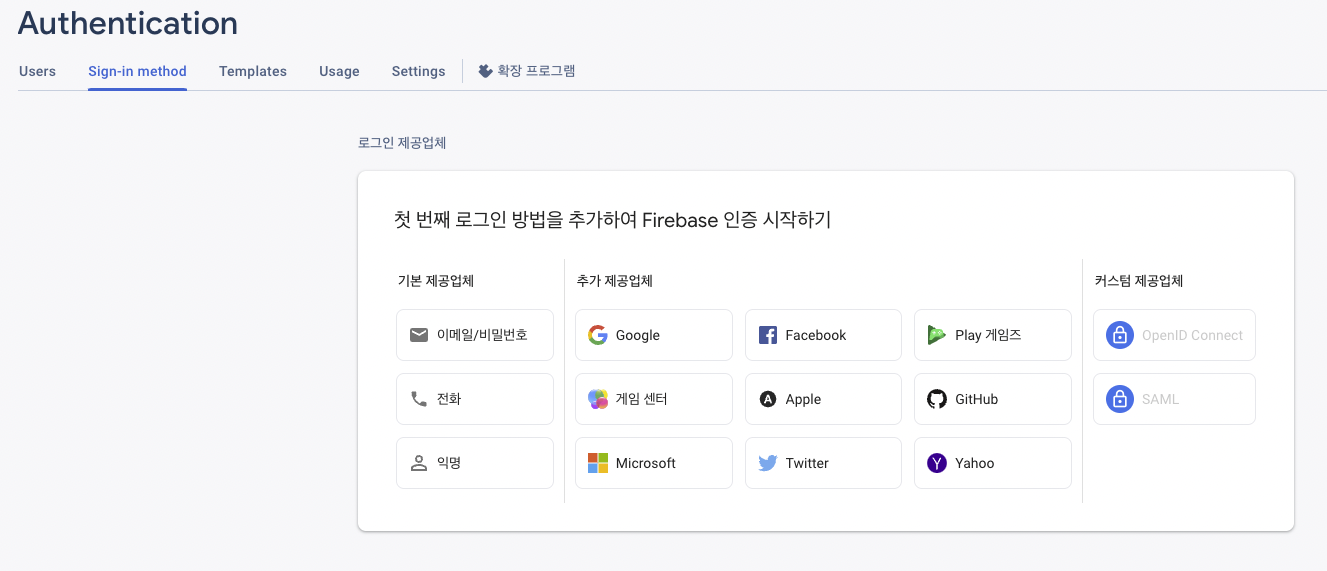
추가 제공업체에 Goggle 을 클릭해주자.

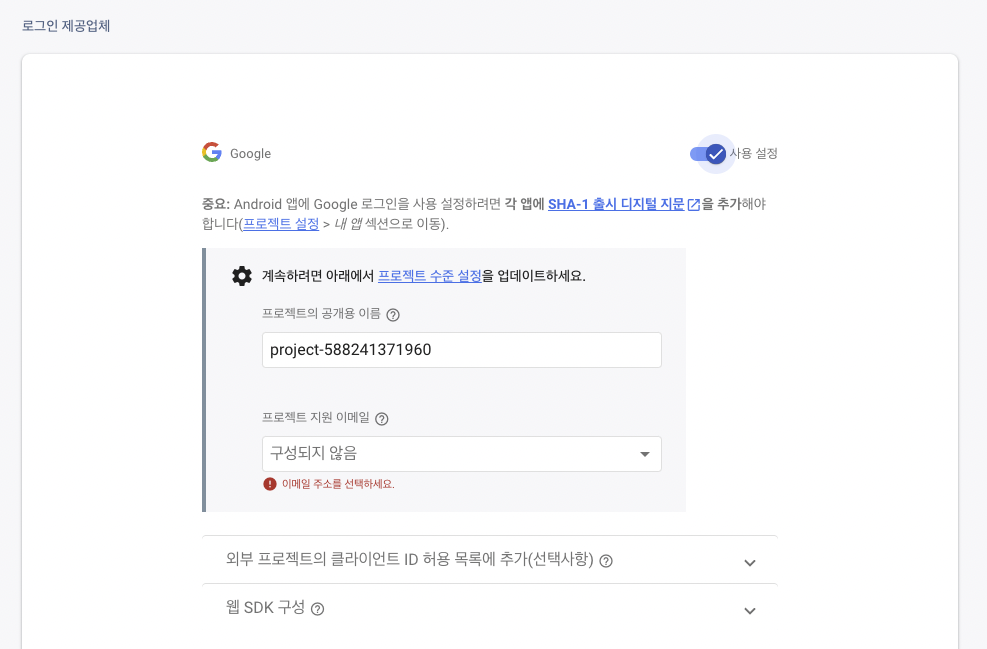
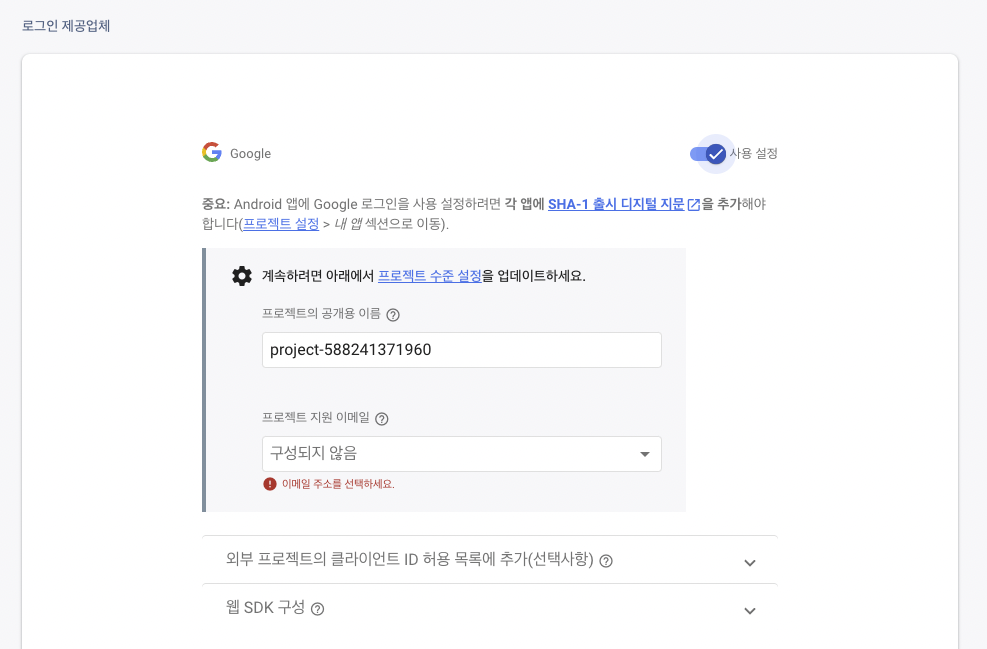
프로젝트 지원 이메일은 본인 이메일로 셋팅하면 됩니다.
😎 소스코드

firestore은 이전글에서 셋팅한 firestore 설정파일 입니다.
firebasedb.ts
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app'
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: process.env.NEXT_PUBLIC_API_KEY,
authDomain: process.env.NEXT_PUBLIC_AUTH_DOMAIN,
projectId: process.env.NEXT_PUBLIC_PROJECT_ID,
storageBucket: process.env.NEXT_PUBLIC_STORAGE_BUCKET,
messagingSenderId: process.env.NEXT_PUBLIC_MESSAGING_SENDER_ID,
appId: process.env.NEXT_PUBLIC_APP_ID,
measurementId: process.env.NEXT_PUBLIC_MEASUREMENT_ID,
}
// Initialize Firebase
const firebasedb = initializeApp(firebaseConfig)
export default firebasedb
fireAuth.ts
import { getAuth } from '@firebase/auth'
import firebasedb from '@/firebase/firebasedb'
const fireAuth = getAuth(firebasedb)
export default fireAuth
page.tsx
import { GoogleAuthProvider, signInWithPopup } from '@firebase/auth'
import fireAuth from '@/firebase/fireAuth'
...
const handleLogin = async () => {
const provider = new GoogleAuthProvider() // provider 구글 설정
const data = await signInWithPopup(fireAuth, provider) // 팝업창 띄워서 로그인
console.log(data.user)
}
return (
<button onClick={handleLogin}>로그인</button>)
)
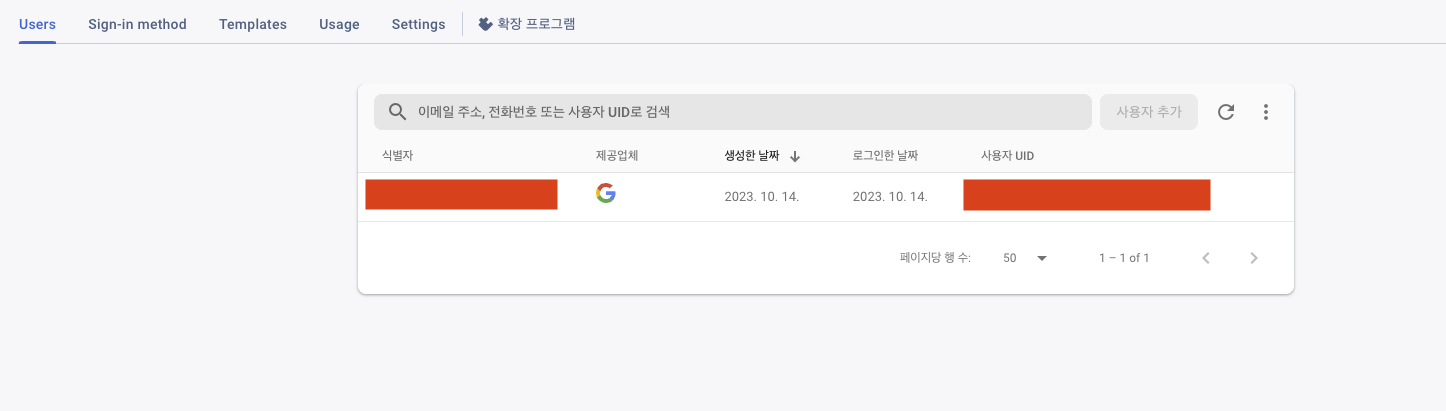
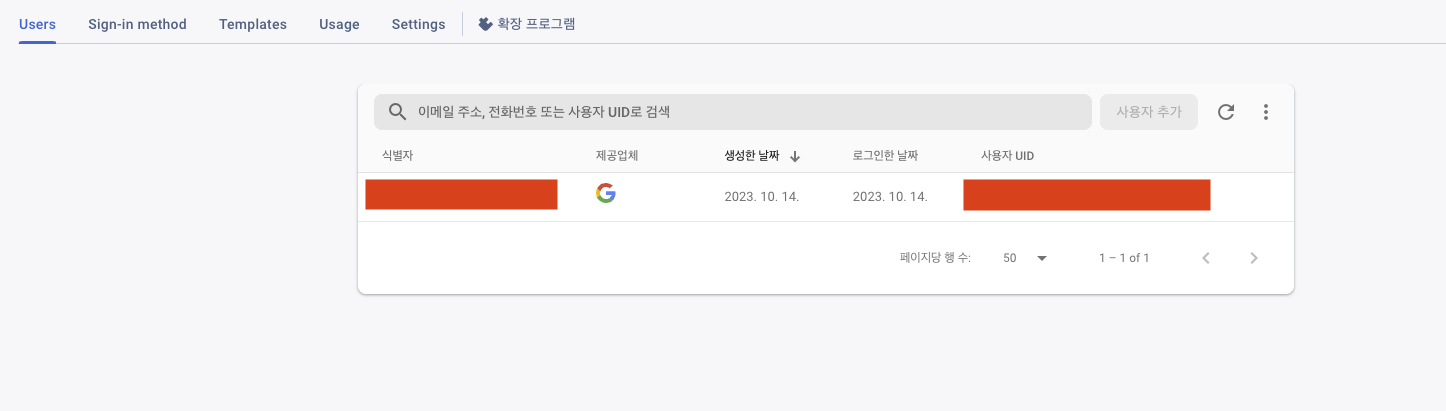
로그인을 하면 아래처럼 로그인한 유저의 정보를 알 수 있습니다.

'🌳Frontend > react' 카테고리의 다른 글
| React에서 state를 정의할 때 고려해야 할 점 (feat. SSOT) (0) | 2024.02.25 |
|---|---|
| React 컴포넌트 타입인 ReactElement vs JSX.Element vs ReactNode 차이와 예시 (0) | 2024.02.24 |
| Next.js 와 파이어베이스(Firebase) 연동하기 (0) | 2023.10.14 |
| Next.js 환경에서 CSS in JS Styled-Component의 치명적인 단점 (0) | 2023.10.14 |
| Next.js에서 Router.push VS next/link (1) | 2023.10.02 |
2023.10.14 - [🌳Frontend/react] - Next.js 와 파이어베이스(Firebase) 연동하기
Next.js 와 파이어베이스(Firebase) 연동하기
서버를 직접 만들 필요가 없이 데이터베이스, 인증, 스토리지, 함수 및 호스팅과 같은 서비스를 제공하는 파이어베이스를 사용해보자. 파이어베이스는 백엔드 서버를 구현할 필요 없이 간단하
yzlosmik.tistory.com
Next.js app과 파이어베이스 연동은 이전글을 참고해주세요.
🔥 파이어베이스 콘솔에서 Authentication 셋팅


추가 제공업체에 Goggle 을 클릭해주자.

프로젝트 지원 이메일은 본인 이메일로 셋팅하면 됩니다.
😎 소스코드

firestore은 이전글에서 셋팅한 firestore 설정파일 입니다.
firebasedb.ts
// Import the functions you need from the SDKs you need
import { initializeApp } from 'firebase/app'
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: process.env.NEXT_PUBLIC_API_KEY,
authDomain: process.env.NEXT_PUBLIC_AUTH_DOMAIN,
projectId: process.env.NEXT_PUBLIC_PROJECT_ID,
storageBucket: process.env.NEXT_PUBLIC_STORAGE_BUCKET,
messagingSenderId: process.env.NEXT_PUBLIC_MESSAGING_SENDER_ID,
appId: process.env.NEXT_PUBLIC_APP_ID,
measurementId: process.env.NEXT_PUBLIC_MEASUREMENT_ID,
}
// Initialize Firebase
const firebasedb = initializeApp(firebaseConfig)
export default firebasedb
fireAuth.ts
import { getAuth } from '@firebase/auth'
import firebasedb from '@/firebase/firebasedb'
const fireAuth = getAuth(firebasedb)
export default fireAuth
page.tsx
import { GoogleAuthProvider, signInWithPopup } from '@firebase/auth'
import fireAuth from '@/firebase/fireAuth'
...
const handleLogin = async () => {
const provider = new GoogleAuthProvider() // provider 구글 설정
const data = await signInWithPopup(fireAuth, provider) // 팝업창 띄워서 로그인
console.log(data.user)
}
return (
<button onClick={handleLogin}>로그인</button>)
)
로그인을 하면 아래처럼 로그인한 유저의 정보를 알 수 있습니다.

'🌳Frontend > react' 카테고리의 다른 글
| React에서 state를 정의할 때 고려해야 할 점 (feat. SSOT) (0) | 2024.02.25 |
|---|---|
| React 컴포넌트 타입인 ReactElement vs JSX.Element vs ReactNode 차이와 예시 (0) | 2024.02.24 |
| Next.js 와 파이어베이스(Firebase) 연동하기 (0) | 2023.10.14 |
| Next.js 환경에서 CSS in JS Styled-Component의 치명적인 단점 (0) | 2023.10.14 |
| Next.js에서 Router.push VS next/link (1) | 2023.10.02 |
