728x90
반응형
Next.js를 구축하고 환경설정하는 게시글은 띄엄띄엄 정리하긴 했지만, 하나의 게시글로 정리하고 싶어서 다시 씀.
읽기전에
- 패키지 버전차이가 있을 수 있습니다. (이로인해 실행이 제대로 되지 않을 수 있습니다.)
- 초기셋팅은 왠만하면 공식문서를 보고 따라하는 것이 좋습니다.
- 저는 node pakage manaement tools 로 yarn 을 사용합니다. (npm으로 설치할 수도 있지만, yarn을 더 선호하는 편 입니다.)
- 타입스크립트를 사용합니다.
Next.js 프로젝트 생성
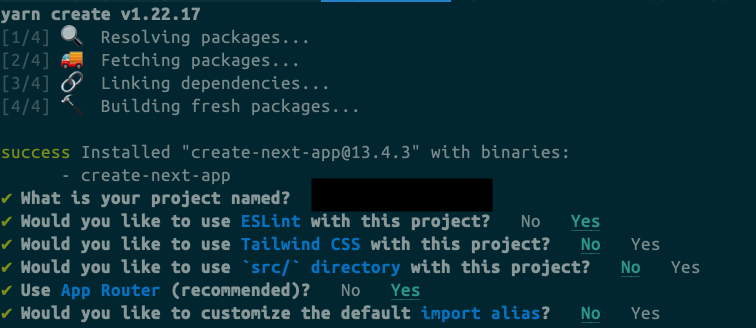
yarn create next-app --typescript
1. 프로젝트 이름을 적어주세요
2. ESLint를 사용할 것인지
3. Tailwind CSS 를 사용할 것인지
4. src directory를 사용할 것인지
5. 최근 업데이트된 app router 기능을 사용할 것인지
6. import alias를 따로 설정할 것인지 (기본값은 '@' 입니다)

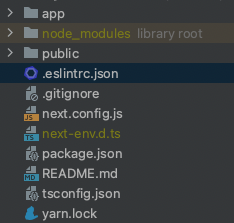
프로젝트가 생성된다.
ESLint 설정
1번에서 Eslint 설정 질문에 yes를 했으면 eslint가 설치되고, 설정파일이 추가된다.
no를 했다면 아래와 같이 설정한다.
yarn add eslint eslint-config-next.eslintrc.json 파일 추가
{
"extends": "next/core-web-vitals"
}
prettier 설치
yarn add -D prettier.prettierrc.json 파일 추가
{
"singleQuote": true,
"semi": false,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 120
}(제 개인 설정이니 바꾸셔도 됩니다.)
jest + testing-libaray 설치
공식문서는 https://nextjs.org/docs/pages/building-your-application/optimizing/testing#jest-and-react-testing-library 에서 참고하세요.
yarn add -D jest @types/jest jest-environment-jsdom @testing-library/react @testing-library/jest-dom
jest ci script 추가
"scripts": {
....
"test:ci": "jest --ci"
},
jest.config.js 추가
const nextJest = require('next/jest')
const createJestConfig = nextJest({
// Provide the path to your Next.js app to load next.config.js and .env files in your test environment
dir: './',
})
// Add any custom config to be passed to Jest
/** @type {import('jest').Config} */
const config = {
// Add more setup options before each test is run
setupFilesAfterEnv: ['<rootDir>/jest.setup.js'],
// testPathIgnorePatterns: ['<rootDir>/node_modules/', '<rootDir>/.next/'],
testEnvironment: 'jest-environment-jsdom',
}
// createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async
module.exports = createJestConfig(config)
jest.setup.js 추가
import '@testing-library/jest-dom'
728x90
반응형
'🌳Frontend > react' 카테고리의 다른 글
| Next.js 에서 SVG 파일을 import 해오는 방법 (0) | 2023.05.28 |
|---|---|
| [TDD] 투두리스트를 TDD로 개발하기 - TodoForm (0) | 2023.05.25 |
| [TDD] 투두리스트를 TDD로 개발하기 - TodoItem (0) | 2023.05.24 |
| Next.js 환경변수 (0) | 2023.05.18 |
| MUI 설치 (0) | 2023.05.18 |


