728x90
반응형
2023.05.24 - [🌳Frontend/react] - [TDD] 투두리스트를 TDD로 개발하기 - TodoItem
TodoForm 테스트코드 먼저 작성
import { render, screen } from '@testing-library/react'
import TodoForm from '@/components/todo-list/TodoForm'
import userEvent from '@testing-library/user-event'
describe('Test TodoForm', () => {
it('할 일을 입력해야 추가 버튼이 활성화된다.', async () => {
render(<TodoForm />)
const user = userEvent.setup()
const textField = screen.getByRole('textbox')
const addButton = screen.getByRole('button')
expect(addButton).toBeDisabled()
await user.type(textField, '테스트')
expect(addButton).toBeEnabled()
})
it('할 일을 입력하고 추가 버튼을 누르면 할 일을 입력받는 창이 빈 값이 된다.', async () => {
render(<TodoForm />)
const user = userEvent.setup()
const textField = screen.getByRole('textbox')
const addButton = screen.getByRole('button')
await user.type(textField, '테스트')
await user.click(addButton)
expect(textField).toHaveValue('')
})
})
테스트돌리면 당연히 실패
import { MouseEventHandler, useState } from 'react'
import styled from 'styled-components'
export default function TodoForm() {
const [value, setValue] = useState('')
const handleAdd: MouseEventHandler<HTMLButtonElement> = (e) => {
e.stopPropagation()
e.preventDefault()
setValue('')
}
return (
<StyledTodoForm>
<input type="text" value={value} onChange={(e) => setValue(e.target.value)} />
<button disabled={value.length === 0} onClick={handleAdd}>
추가
</button>
</StyledTodoForm>
)
}
const StyledTodoForm = styled.div`
display: flex;
align-items: center;
`작성한 테스트코드가 성공하도록 컴포넌트를 작성한다.
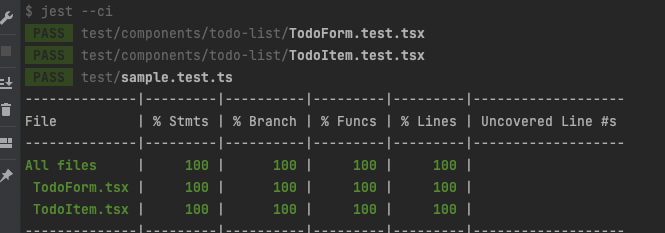
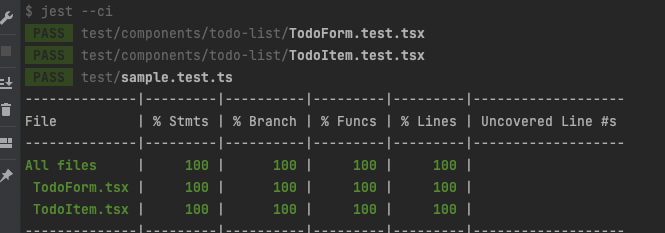
그리고 테스트를 다시 돌리면 성공.

728x90
반응형
'🌳Frontend > react' 카테고리의 다른 글
| [Next.js] SSR, SSG, Network (0) | 2023.05.28 |
|---|---|
| Next.js 에서 SVG 파일을 import 해오는 방법 (0) | 2023.05.28 |
| Next.js 초기셋팅 정리 (with Typescript/ESLint/prettier/jest/testing-libarary) (0) | 2023.05.25 |
| [TDD] 투두리스트를 TDD로 개발하기 - TodoItem (0) | 2023.05.24 |
| Next.js 환경변수 (0) | 2023.05.18 |
728x90
반응형
2023.05.24 - [🌳Frontend/react] - [TDD] 투두리스트를 TDD로 개발하기 - TodoItem
TodoForm 테스트코드 먼저 작성
import { render, screen } from '@testing-library/react'
import TodoForm from '@/components/todo-list/TodoForm'
import userEvent from '@testing-library/user-event'
describe('Test TodoForm', () => {
it('할 일을 입력해야 추가 버튼이 활성화된다.', async () => {
render(<TodoForm />)
const user = userEvent.setup()
const textField = screen.getByRole('textbox')
const addButton = screen.getByRole('button')
expect(addButton).toBeDisabled()
await user.type(textField, '테스트')
expect(addButton).toBeEnabled()
})
it('할 일을 입력하고 추가 버튼을 누르면 할 일을 입력받는 창이 빈 값이 된다.', async () => {
render(<TodoForm />)
const user = userEvent.setup()
const textField = screen.getByRole('textbox')
const addButton = screen.getByRole('button')
await user.type(textField, '테스트')
await user.click(addButton)
expect(textField).toHaveValue('')
})
})
테스트돌리면 당연히 실패
import { MouseEventHandler, useState } from 'react'
import styled from 'styled-components'
export default function TodoForm() {
const [value, setValue] = useState('')
const handleAdd: MouseEventHandler<HTMLButtonElement> = (e) => {
e.stopPropagation()
e.preventDefault()
setValue('')
}
return (
<StyledTodoForm>
<input type="text" value={value} onChange={(e) => setValue(e.target.value)} />
<button disabled={value.length === 0} onClick={handleAdd}>
추가
</button>
</StyledTodoForm>
)
}
const StyledTodoForm = styled.div`
display: flex;
align-items: center;
`작성한 테스트코드가 성공하도록 컴포넌트를 작성한다.
그리고 테스트를 다시 돌리면 성공.

728x90
반응형
'🌳Frontend > react' 카테고리의 다른 글
| [Next.js] SSR, SSG, Network (0) | 2023.05.28 |
|---|---|
| Next.js 에서 SVG 파일을 import 해오는 방법 (0) | 2023.05.28 |
| Next.js 초기셋팅 정리 (with Typescript/ESLint/prettier/jest/testing-libarary) (0) | 2023.05.25 |
| [TDD] 투두리스트를 TDD로 개발하기 - TodoItem (0) | 2023.05.24 |
| Next.js 환경변수 (0) | 2023.05.18 |
