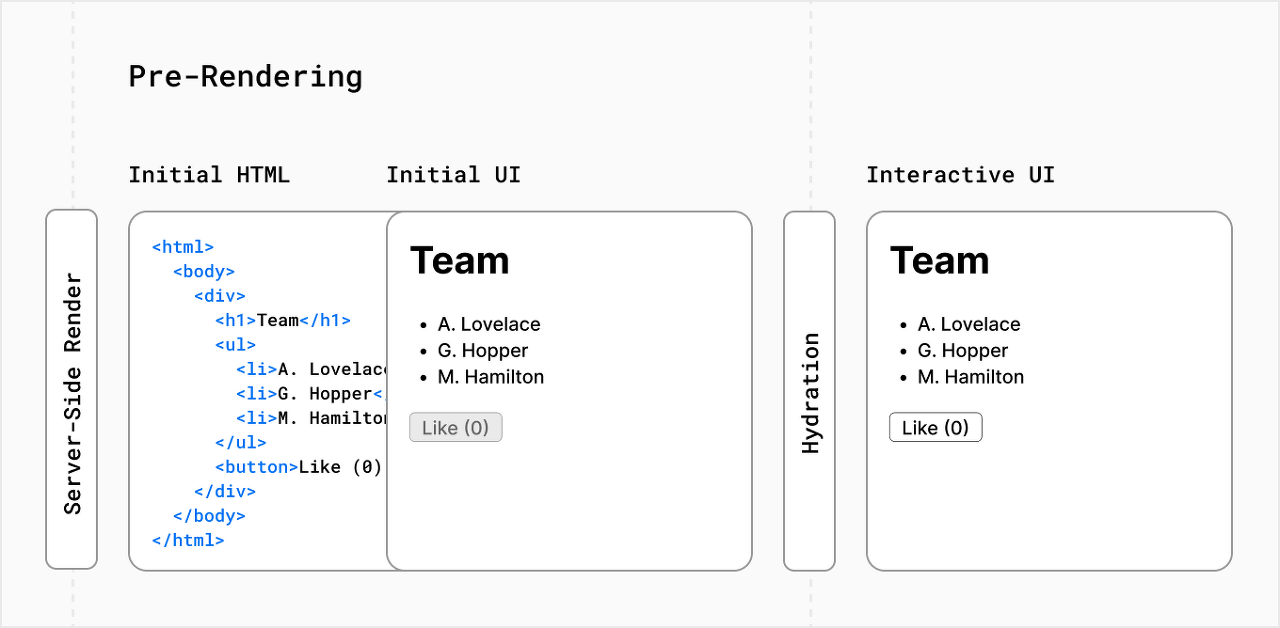
Server-Side Rendering

각 요청마다 페이지 HTML이 서버에서 생성된다.
클라이언트에서는 React에서 JSON 데이터와 자바스크립트 코드를 사용하여 컴포넌트를 인터랙티브하게 만드는 동안 (예를 들어서, 버튼에 이벤트 핸들러를 붙이는 것 등) 빠르게 인터랙티브하지 않은 페이지를 보여주는데, 이때 서버에서 생성된 HTML이 사용된다.
인터렉티브하게 만드는 과정을 hydration이라고 부른다.
Static Site Generation
HTML이 서버에 생성되지만, SSR과 달리 요청마다 생성하는 것이 아니라 빌드타입에 한 번만 생성되며, HTML 이 CDN에 저장되어 매 요청시에 재사용된다.
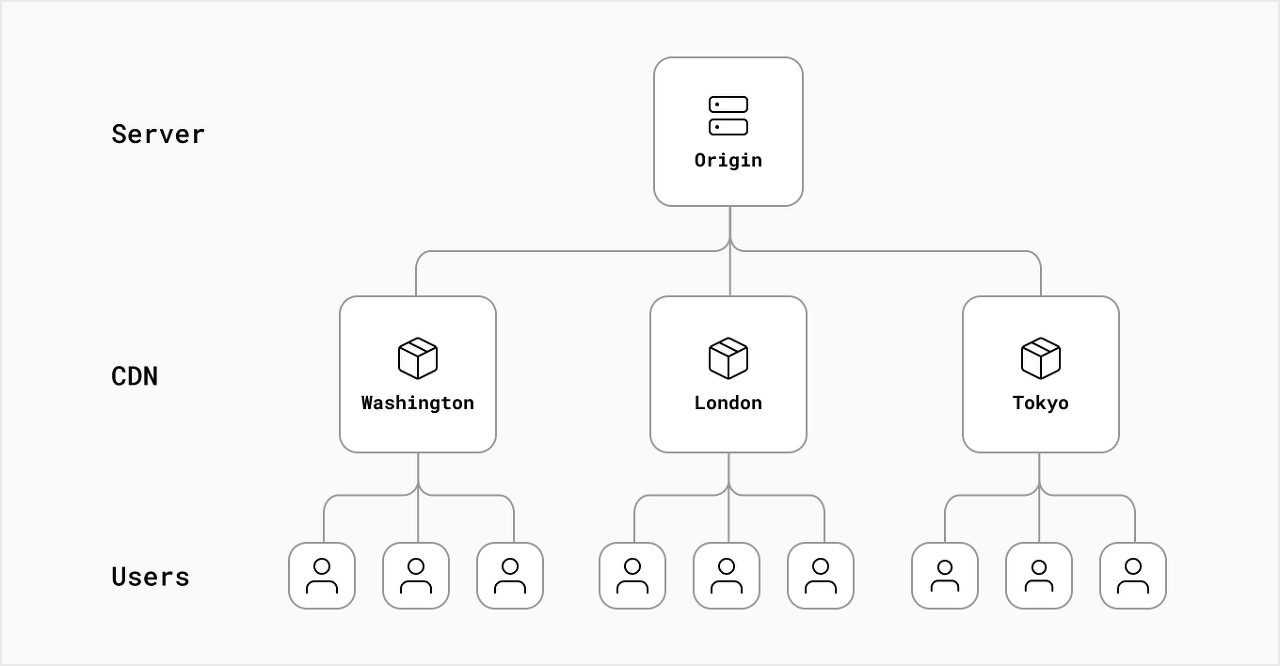
Next.js의 Network

Next.js 어플리케이션의 경우, next.js 의 코드는 origin server, CDNs, Edge에 분산될 수 있다.
Orgin Servers
코드의 원본버전을 저장하고 실행하는 메인컴퓨터
CDN
정적 컨테츠를 전세계의 여러 장소에 저장하며, 클라이언트와 오리진 서버 사이에 존재한다.
새 요청이 들어오면, 유저로부터 가장 가까운 CDN이 캐싱된 결과와 함께 응답한다.
'🌳Frontend > react' 카테고리의 다른 글
| React 에서의 선언적 프로그래밍 (0) | 2023.06.07 |
|---|---|
| React 에서 현재 내 위치 찾기 (Geolocation, Typescript) (0) | 2023.05.29 |
| Next.js 에서 SVG 파일을 import 해오는 방법 (0) | 2023.05.28 |
| [TDD] 투두리스트를 TDD로 개발하기 - TodoForm (0) | 2023.05.25 |
| Next.js 초기셋팅 정리 (with Typescript/ESLint/prettier/jest/testing-libarary) (0) | 2023.05.25 |
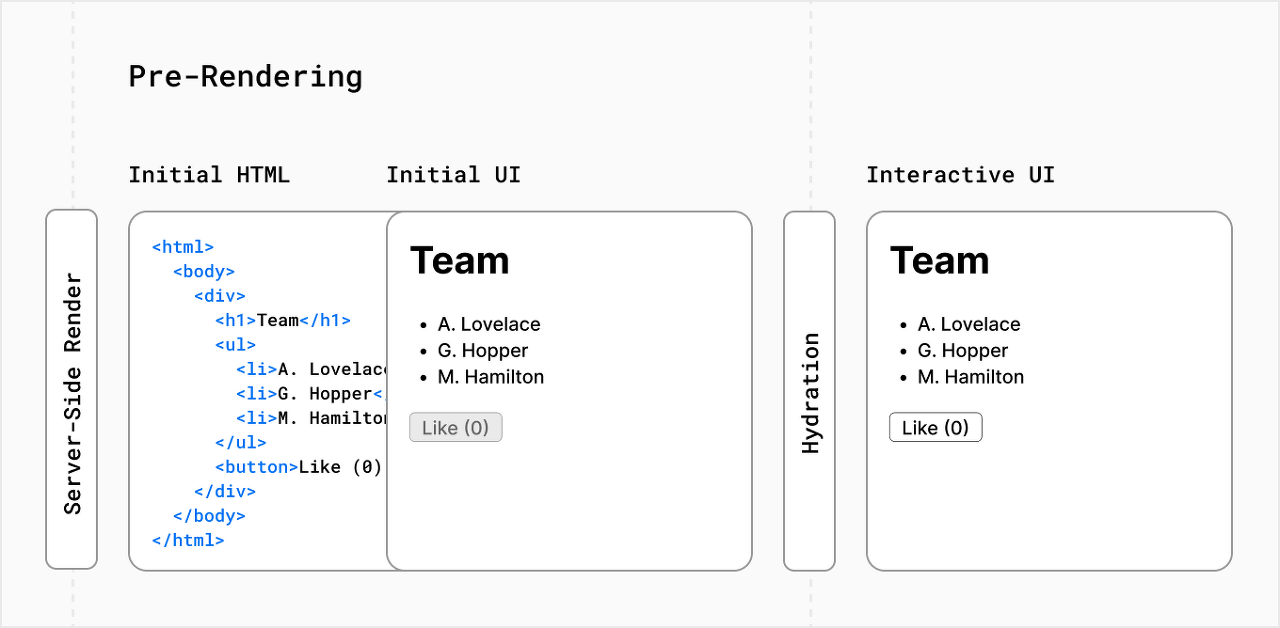
Server-Side Rendering

각 요청마다 페이지 HTML이 서버에서 생성된다.
클라이언트에서는 React에서 JSON 데이터와 자바스크립트 코드를 사용하여 컴포넌트를 인터랙티브하게 만드는 동안 (예를 들어서, 버튼에 이벤트 핸들러를 붙이는 것 등) 빠르게 인터랙티브하지 않은 페이지를 보여주는데, 이때 서버에서 생성된 HTML이 사용된다.
인터렉티브하게 만드는 과정을 hydration이라고 부른다.
Static Site Generation
HTML이 서버에 생성되지만, SSR과 달리 요청마다 생성하는 것이 아니라 빌드타입에 한 번만 생성되며, HTML 이 CDN에 저장되어 매 요청시에 재사용된다.
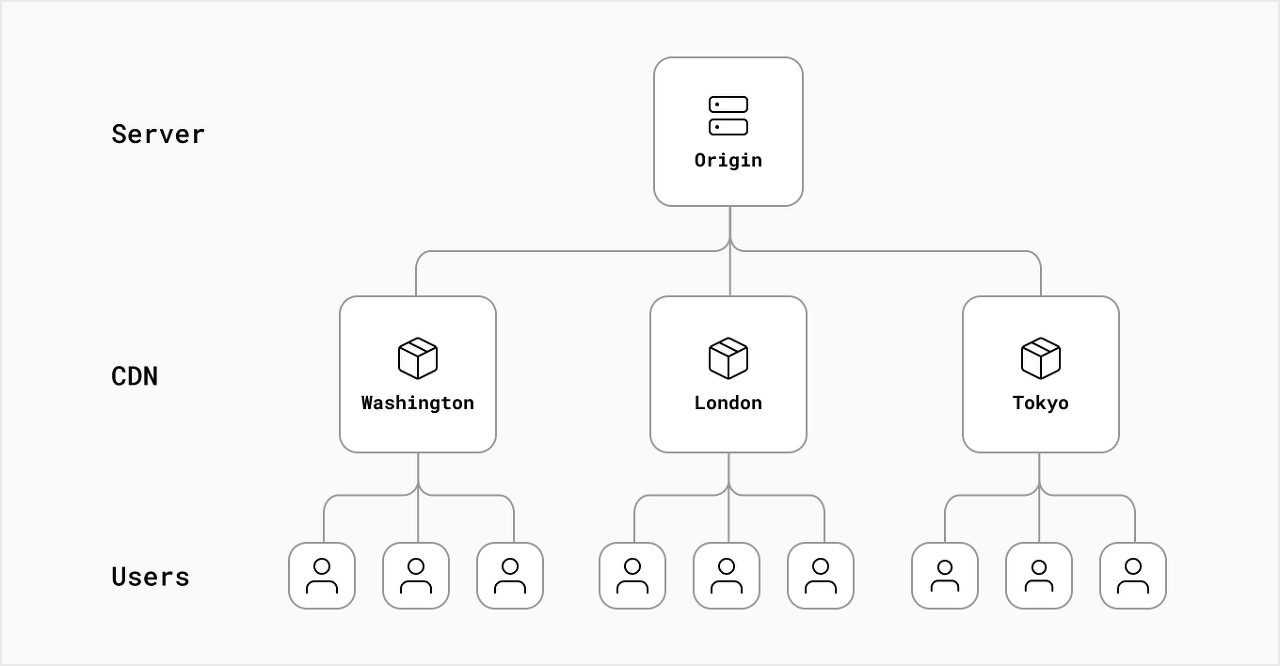
Next.js의 Network

Next.js 어플리케이션의 경우, next.js 의 코드는 origin server, CDNs, Edge에 분산될 수 있다.
Orgin Servers
코드의 원본버전을 저장하고 실행하는 메인컴퓨터
CDN
정적 컨테츠를 전세계의 여러 장소에 저장하며, 클라이언트와 오리진 서버 사이에 존재한다.
새 요청이 들어오면, 유저로부터 가장 가까운 CDN이 캐싱된 결과와 함께 응답한다.
'🌳Frontend > react' 카테고리의 다른 글
| React 에서의 선언적 프로그래밍 (0) | 2023.06.07 |
|---|---|
| React 에서 현재 내 위치 찾기 (Geolocation, Typescript) (0) | 2023.05.29 |
| Next.js 에서 SVG 파일을 import 해오는 방법 (0) | 2023.05.28 |
| [TDD] 투두리스트를 TDD로 개발하기 - TodoForm (0) | 2023.05.25 |
| Next.js 초기셋팅 정리 (with Typescript/ESLint/prettier/jest/testing-libarary) (0) | 2023.05.25 |
