이 게시글은 실무에 바로 적용하는 프런트엔드 테스트 강의를 듣고 정리한 게시글 입니다.
더 자세한 내용과 예시는 강의 참고를 추천드립니다.
올바른 테스트 코드를 작성하려면 어떤 규칙이 있을까요?
1. 테스트코드는 인터페이스 기준으로 작성합니다.
React 컴포넌트를 컴포넌트한다고 했을 때,
컴포넌트 내부의 state를 강제로 직접 변경해서 테스트하는 것이 아닌,
컴포넌트와 통신할 수 있는 외부의 인터페이스를 통해 테스트를 해야 합니다.

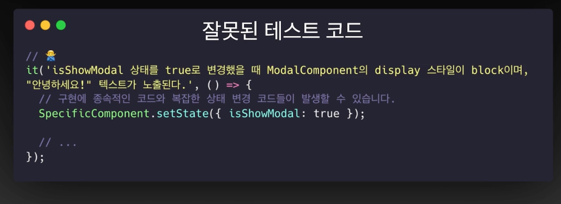
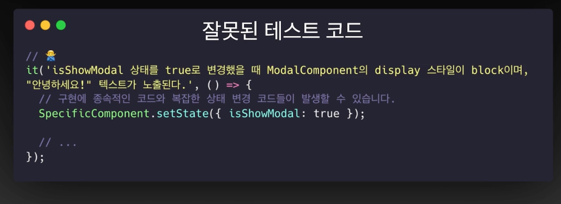
위의 코드는 `SpecificComponent` 의 `isShowModal` state를 강제로 수정하여 테스트하고 있어요.
이럴때 생기는 문제점은 뭐가 있을까요?
1. 변경되는 상태가 많은 경우, 테스트코드 상에서 하나하나 직접 변경해주어야 합니다.
2. 어떤 상황에서 변경되는 것인지 잘 드러나지 않습니다.
3. 내부 상태나 내부 변수를 기준으로 검증하다 보니, 어떤 것을 검증하는지 파악하기 어렵습니다.
4. 캡슐화를 위반합니다. 상태나 변수명이 하나라도 변경된다면 테스트코드를 모두 변경해주어야 합니다.
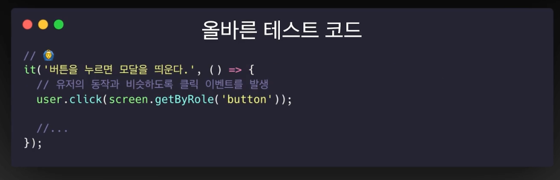
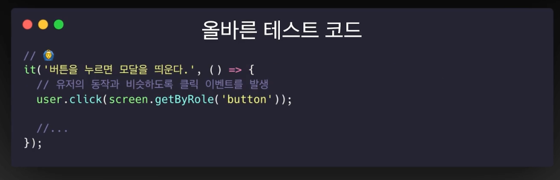
외부 인터페이스를 이용해 테스트하도록 합시다.
예를들어, Dom Event Handler가 있습니다.

1. 클릭 이벤트를 기반으로 테스트하는 것을 알 수 있습니다.
2. 직접 상태 변경을 발생시키지 않아 코드와 종속성이 사라집니다.
3. 어떤 행위를 하고 있는지 알 수 있습니다.
2. 의미있는 테스트인지 고민해야 합니다.
테스트코드가 production code를 몇퍼센트 검증하고 있는지 알 수 있는 지표를 커버리지 라고 합니다.
간혹, 100% 커버리지를 위해 모든 것을 테스트하려 애쓰는 경우가 많습니다.
하지만, 단순히 지표를 위해 모든 것을 테스트할 필요는 없습니다.

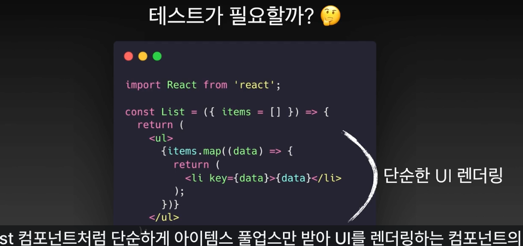
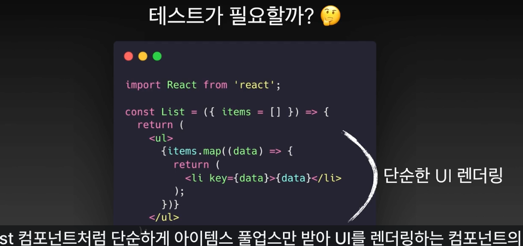
위의 코드는 단순히 UI를 반복해서 그리는 코드 입니다.
위 처럼 단순한 렌더링도 테스트해줄 필요가 있을까요?
Dom구조를 반복적으로 렌더링하는 컴포넌트를 검증하는 건 개발자의 비용 낭비라고 볼 수 있습니다.

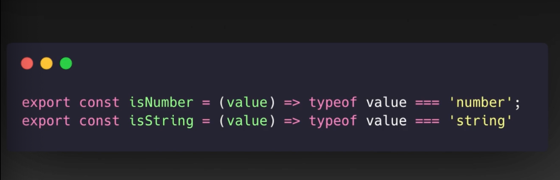
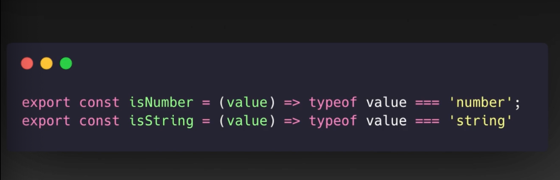
위의 코드처럼 간단한 유틸함수들도 테스트해주어야 할까요?
억지로 버그를 만들지 않는 이상, 위의 코드들은 버그가 발생하지 않습니다.
간단한 연산을 처리하는 함수는 과감하게 테스트를 패스해도 좋습니다.
'🌳Frontend > etc' 카테고리의 다른 글
| 프론트엔드 빌드에서 일어나는 과정 (0) | 2025.01.11 |
|---|---|
| [Node.js] dotenv 로 .env 파일에 환경변수로 설정시 undefined로 읽는 오류 (0) | 2023.12.20 |
| [careerly] 주니어 프론트 개발자인데 매일 자괴감을 느낍니다. (0) | 2023.10.28 |
| Promise 더 알아보기 (1) | 2023.10.28 |
| Next.js의 Cypress에서 테스트코드 실행해보기 (feat. MSW) (1) | 2023.10.21 |
이 게시글은 실무에 바로 적용하는 프런트엔드 테스트 강의를 듣고 정리한 게시글 입니다.
더 자세한 내용과 예시는 강의 참고를 추천드립니다.
올바른 테스트 코드를 작성하려면 어떤 규칙이 있을까요?
1. 테스트코드는 인터페이스 기준으로 작성합니다.
React 컴포넌트를 컴포넌트한다고 했을 때,
컴포넌트 내부의 state를 강제로 직접 변경해서 테스트하는 것이 아닌,
컴포넌트와 통신할 수 있는 외부의 인터페이스를 통해 테스트를 해야 합니다.

위의 코드는 SpecificComponent 의 isShowModal state를 강제로 수정하여 테스트하고 있어요.
이럴때 생기는 문제점은 뭐가 있을까요?
1. 변경되는 상태가 많은 경우, 테스트코드 상에서 하나하나 직접 변경해주어야 합니다.
2. 어떤 상황에서 변경되는 것인지 잘 드러나지 않습니다.
3. 내부 상태나 내부 변수를 기준으로 검증하다 보니, 어떤 것을 검증하는지 파악하기 어렵습니다.
4. 캡슐화를 위반합니다. 상태나 변수명이 하나라도 변경된다면 테스트코드를 모두 변경해주어야 합니다.
외부 인터페이스를 이용해 테스트하도록 합시다.
예를들어, Dom Event Handler가 있습니다.

1. 클릭 이벤트를 기반으로 테스트하는 것을 알 수 있습니다.
2. 직접 상태 변경을 발생시키지 않아 코드와 종속성이 사라집니다.
3. 어떤 행위를 하고 있는지 알 수 있습니다.
2. 의미있는 테스트인지 고민해야 합니다.
테스트코드가 production code를 몇퍼센트 검증하고 있는지 알 수 있는 지표를 커버리지 라고 합니다.
간혹, 100% 커버리지를 위해 모든 것을 테스트하려 애쓰는 경우가 많습니다.
하지만, 단순히 지표를 위해 모든 것을 테스트할 필요는 없습니다.

위의 코드는 단순히 UI를 반복해서 그리는 코드 입니다.
위 처럼 단순한 렌더링도 테스트해줄 필요가 있을까요?
Dom구조를 반복적으로 렌더링하는 컴포넌트를 검증하는 건 개발자의 비용 낭비라고 볼 수 있습니다.

위의 코드처럼 간단한 유틸함수들도 테스트해주어야 할까요?
억지로 버그를 만들지 않는 이상, 위의 코드들은 버그가 발생하지 않습니다.
간단한 연산을 처리하는 함수는 과감하게 테스트를 패스해도 좋습니다.
'🌳Frontend > etc' 카테고리의 다른 글
| 프론트엔드 빌드에서 일어나는 과정 (0) | 2025.01.11 |
|---|---|
| [Node.js] dotenv 로 .env 파일에 환경변수로 설정시 undefined로 읽는 오류 (0) | 2023.12.20 |
| [careerly] 주니어 프론트 개발자인데 매일 자괴감을 느낍니다. (0) | 2023.10.28 |
| Promise 더 알아보기 (1) | 2023.10.28 |
| Next.js의 Cypress에서 테스트코드 실행해보기 (feat. MSW) (1) | 2023.10.21 |
